使用 Hexo Hey 管理你的博客
在使用 Hexo Hey 之前,我一直在使用 VSCode(配合 vscode-hexo 插件)来管理博客。虽然可以很快捷 的新建,部署, 测试,发布 博客 ,但还是很麻烦,离我理想中的博客平台还有一定的距离。
我在知乎上发现了 Hexo Hey 这个插件,尝试了一下,虽然有各种问题,但确实很好用。
因此决定写一篇文章来介绍一下如何安装, 使用 Hexo Hey。
切换换到 Hexo Hey 后最不习惯的地方就是没有了 VSCode 中那些方便的快捷键了。(ノへ ̄、) 擦眼泪……
与 Hexo Hey 比较相似的 Hexo 博客管理程序还有 Hexo Admin。
准备工作🔗
- Node.js < 就是安 Hexo 时用到的拿货,应该已经有了,就不贴安装地址了。
- Hexo Hey < 通过 npm 安装。
正文🔗
安装 Hexo Hey🔗
首先进入已配置好的那个 Hexo 目录:
cd [你的 Hexo 目录]
输入一下命令安装 Hexo Hey:
npm install hexo-hey --save

然后打开 Hexo 目录 中的 _config.yml 文件,在结尾加上如下代码:*将[你的用户名], [你的密码] 改为你喜欢的用户名和密码
# Admin
admin:
name: [你的用户名]
password: [你的密码]
secret: hey hexo
expire: 60*1
# cors: http://localhost:3000
重新部署一遍 Hexo,开启 Hexo 的本地服务器
hexo g
hexo s
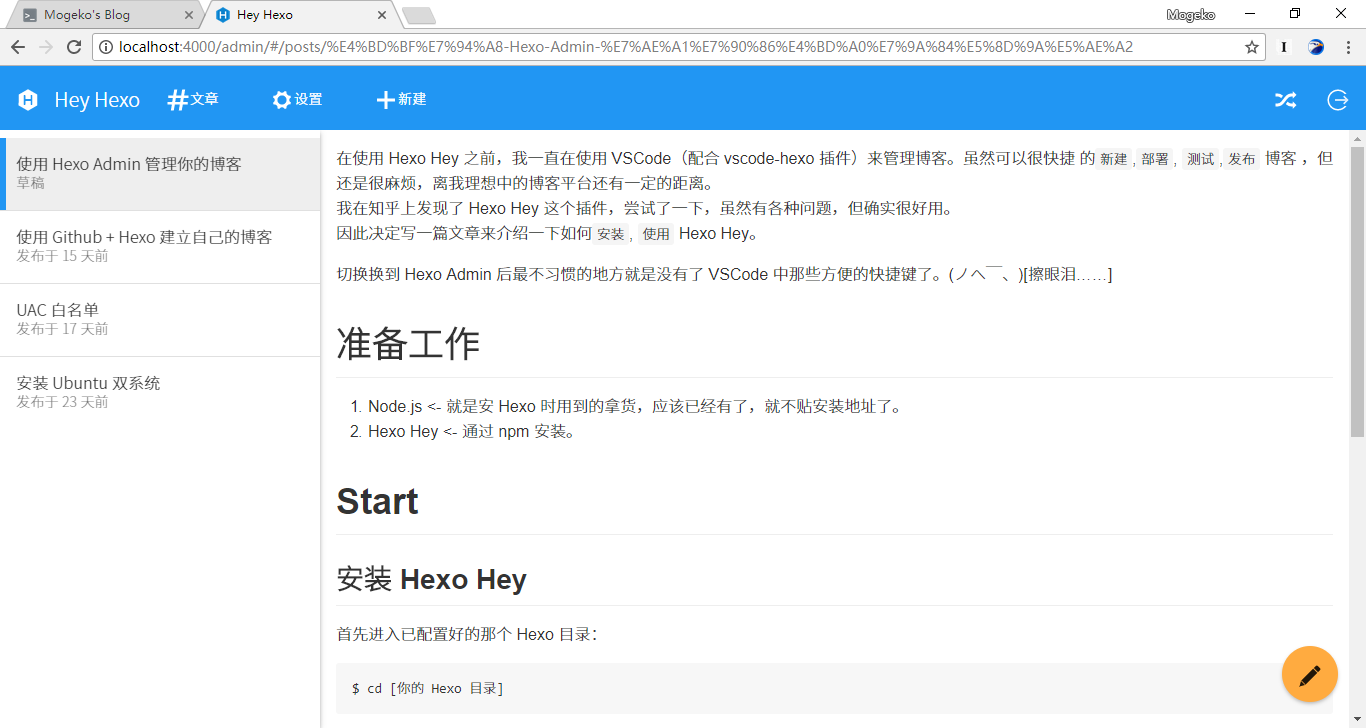
现在访问 http://localhost:4000/admin 看看效果。(๑•̀ㅂ•́)و✧

一些问题🔗
- 不能自动保存(隔壁 Hexo Admin 就没这毛病),也不能用
ctrl + S的快捷键保存文章。 - 有篇文章没有
编辑按钮。(难道是因为我在文章中用了 ‘华丽的分界线’( ̄△ ̄;))
- 图片管理非常不友好!!!虽然可以通过托拽插入图片,但此方法插入的图片都保存在 \source\images 文件夹下,这与官方推荐的方法不同。(官方推荐的方法是将图片放入与文章同名的资源文件夹中)
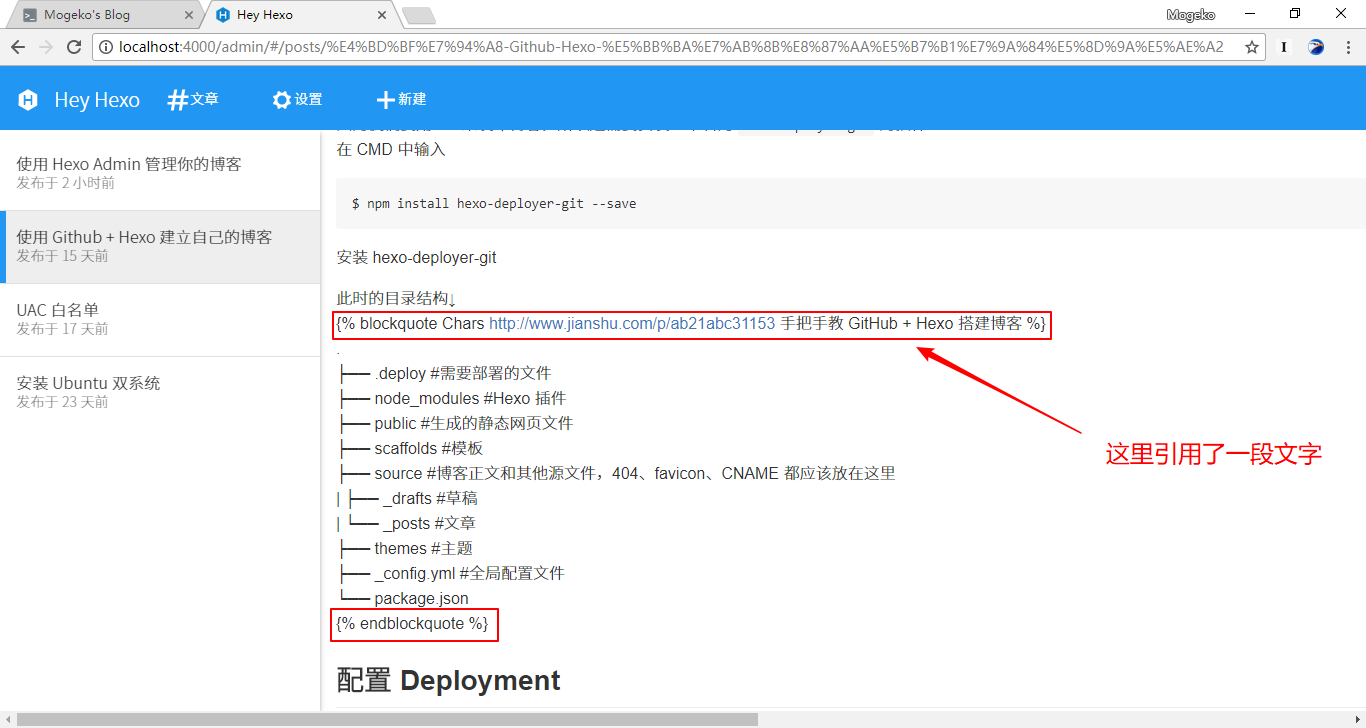
- Hexo Hey 的 Markdown 渲染引擎无法识别 Hexo 中的标签插件

- 那个
发布的意思实际上是部署,发布到 GitHub Pages 或者其他远程服务器仍然需要手动。 - 必须启动 Hexo 的本地服务器才能使用。
- 目前就发现了这么多…
高级🔗
开机启动 Hexo Server(后台)🔗
开机后,在后台自动启动 Hexo 本地服务器可以在一定程度上解决问题6。
首先要创建两个脚本文件 hexo-server.vbs 和hexo-server.bat。
hexo-server.vbs:
set ws=WScript.CreateObject("WScript.Shell")
ws.Run "[你的 Hexo 文件夹]\\hexo-server.bat /start",0
注意:这里的[你的 Hexo 文件夹]中的 \ 符号需要转义。 例如,C:\Users\user\Hexo 需要转义为 C:\Users\user\Hexo
hexo-server.bat:
cd [你的 Hexo 文件夹]
hexo s -d
然后将 hexo-server.bat 放入[你的 Hexo 文件夹]中。
将 hexo-server.vbs 放入 C:\Users\[你的用户名]\AppData\Roaming\Microsoft\Windows\Start Menu\Programs\Startup 中。
*不确定自己用户名什么,可以到 C:\Users\ 中确认一下。
*实在是找不到这个文件夹请 Google Windows 开机启动的文件夹。