使用 Hexo + GitHub Pages 建立自己的博客

自从我开了这个博客后,就有很多小伙伴问我怎么弄的?(好吧,其实就一个(*/ω\*)) 为了教她,也为了给各位看官一点参考。我写了这篇文章。 因为她比较小白,所以这篇文章会写得比较详细。
准备工作🔗
- 一个 GitHub 账号。 <-我们要使用它提供的 GitHub Pages 服务来搭建博客 https://github.com/
- Node.js <- Hexo 依赖于此 https://nodejs.org/zh-cn/
- Git <- 用来发布博客 https://git-scm.com/
- Hexo <- 博客框架 https://hexo.io/zh-cn/
- [非必需]Chocolatey <- 用来安装 Node.js 和 Git https://chocolatey.org/
正文🔗
安装 Node.js & Git🔗
使用 安装包 安装(小白看这里)🔗
首先去官网下载各自的安装包。(地址在上面)
其中 Node.js 一般会有两个版本;都可以用。
Git 的官网是英文的,点 [Downloads for Windows] 下载。
下载好后,双击安装包,就像安装普通软件一样安装。\
安装好后打开按 Win键 + R,输入 cmd,回车。
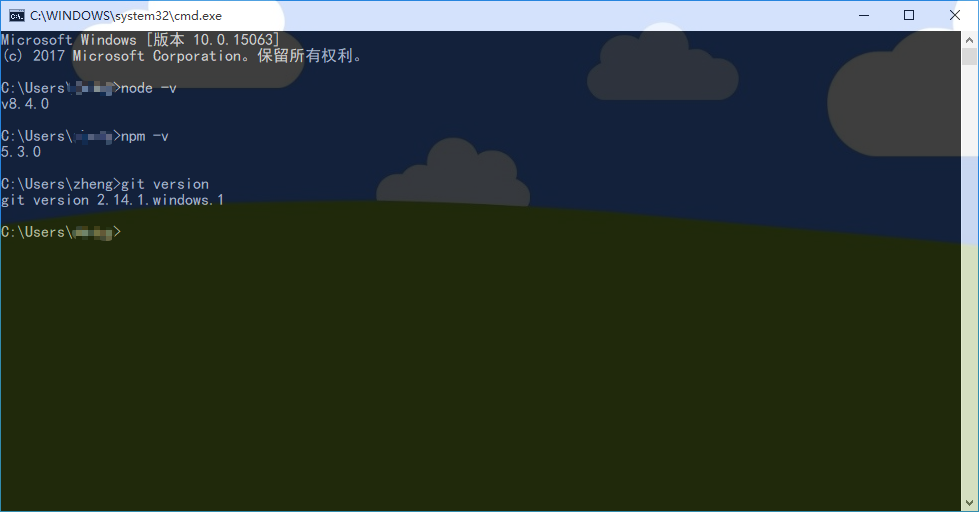
在弹出的黑框框中分别输入
node -v
npm -v
git version
如果显示的是各种的版本号,说明安装成功

使用 Chocolatey 安装🔗
我比较喜欢用 Chocolatey 来安装;比较方便。
虽然赶 apt 还有一段距离,但确实是 Windows 下最好的包管理程序。
有空我会写一篇比较详尽的 Chocolatey 使用教程。
首先安装 Chocolatey
用管理员身份打开 CMD,输入一下命令,回车
@"%SystemRoot%\System32\WindowsPowerShell\v1.0\powershell.exe" -NoProfile -InputFormat None -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin"
然后安装 Node.js
在 CMD 中键入:(同样是以管理员身份运行)
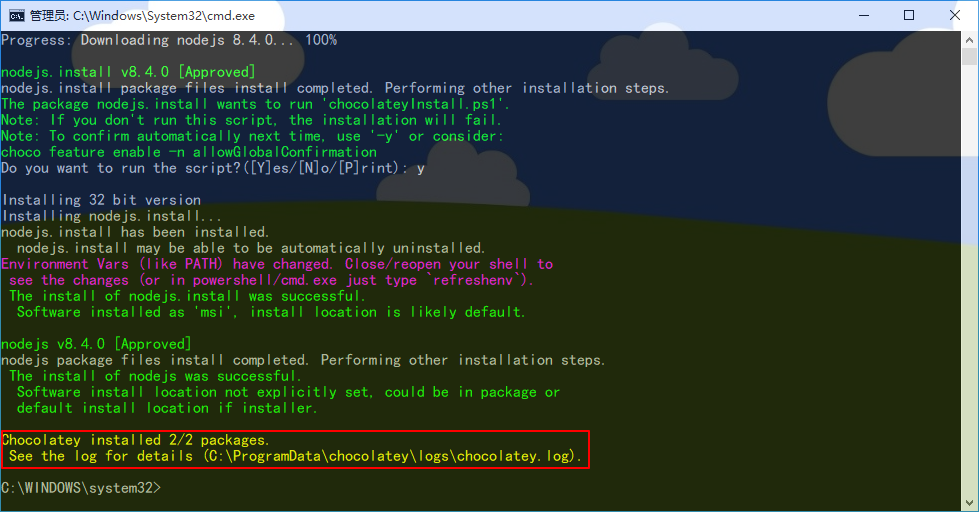
choco install nodejs
出现一下文字说明它安装完成了

然后安装 Git
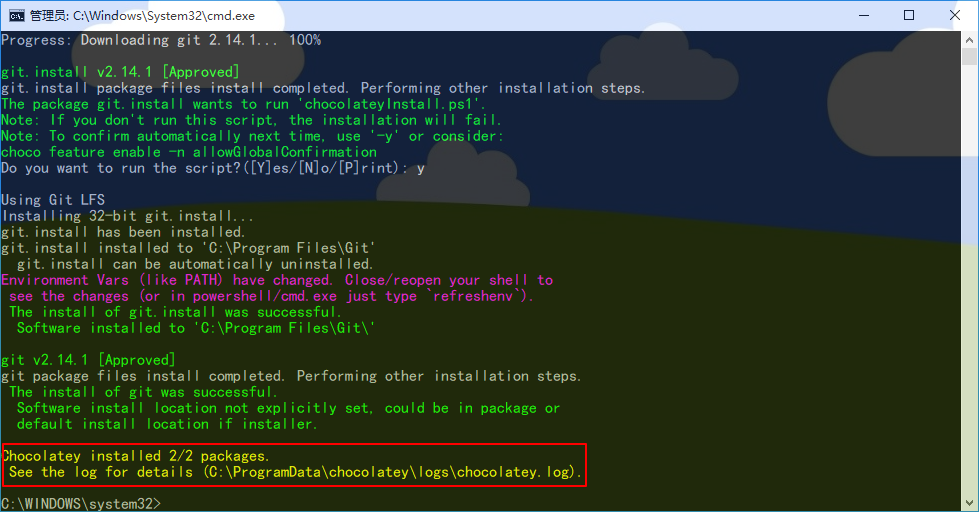
choco install git

同样的,验证一下是否安装成功
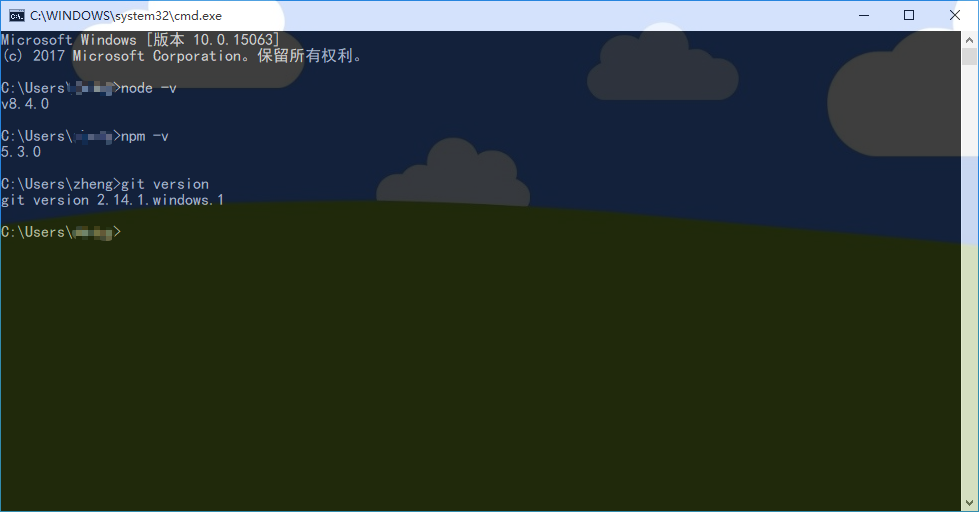
关闭 CMD 然后重新打开它(刷新 %PATH% )键入
node -v
npm -v
git version
如果显示的是各种的版本号,说明安装成功

注册 GitHub 账号🔗
如果你已经拥有,请跳过
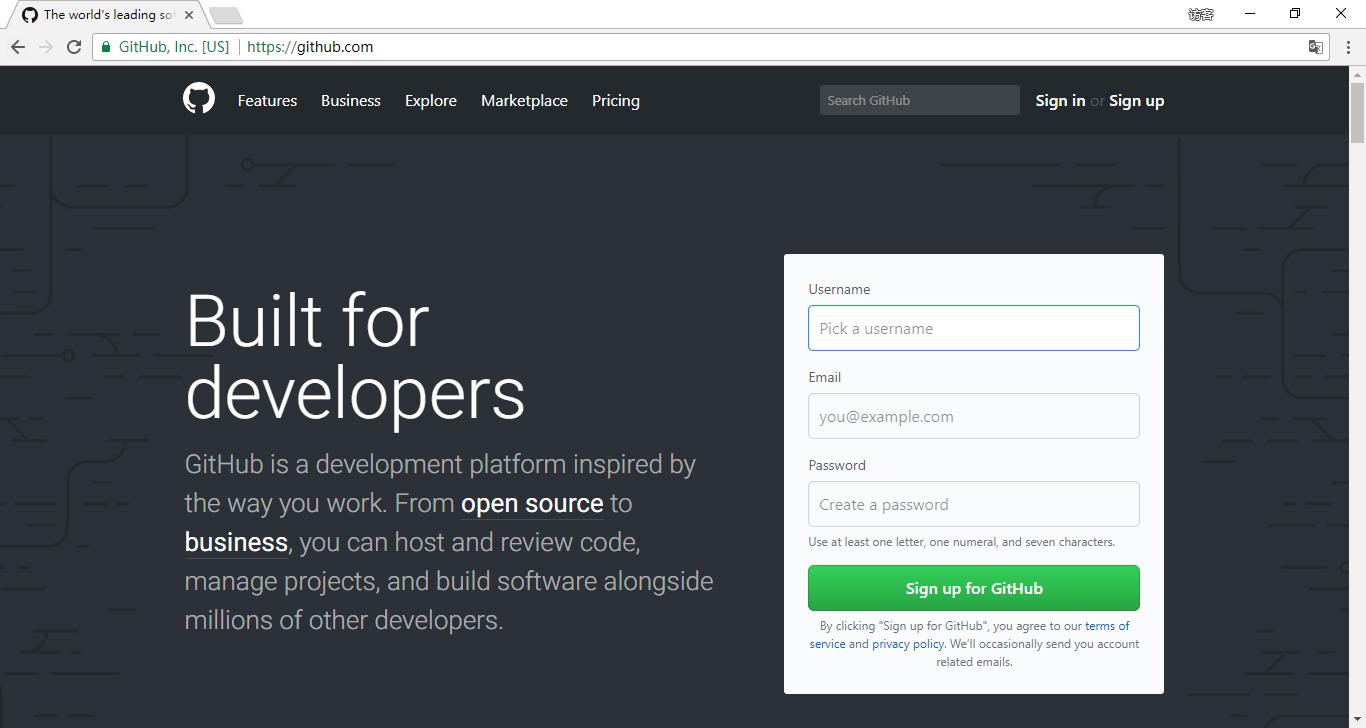
打开 GitHub 分别填上 名字,邮箱,密码 点 Sign up to GitHub

然后前往自己刚才填写的邮箱,点开 GitHub 发送给你的注册确认信,确认注册
创建代码库🔗
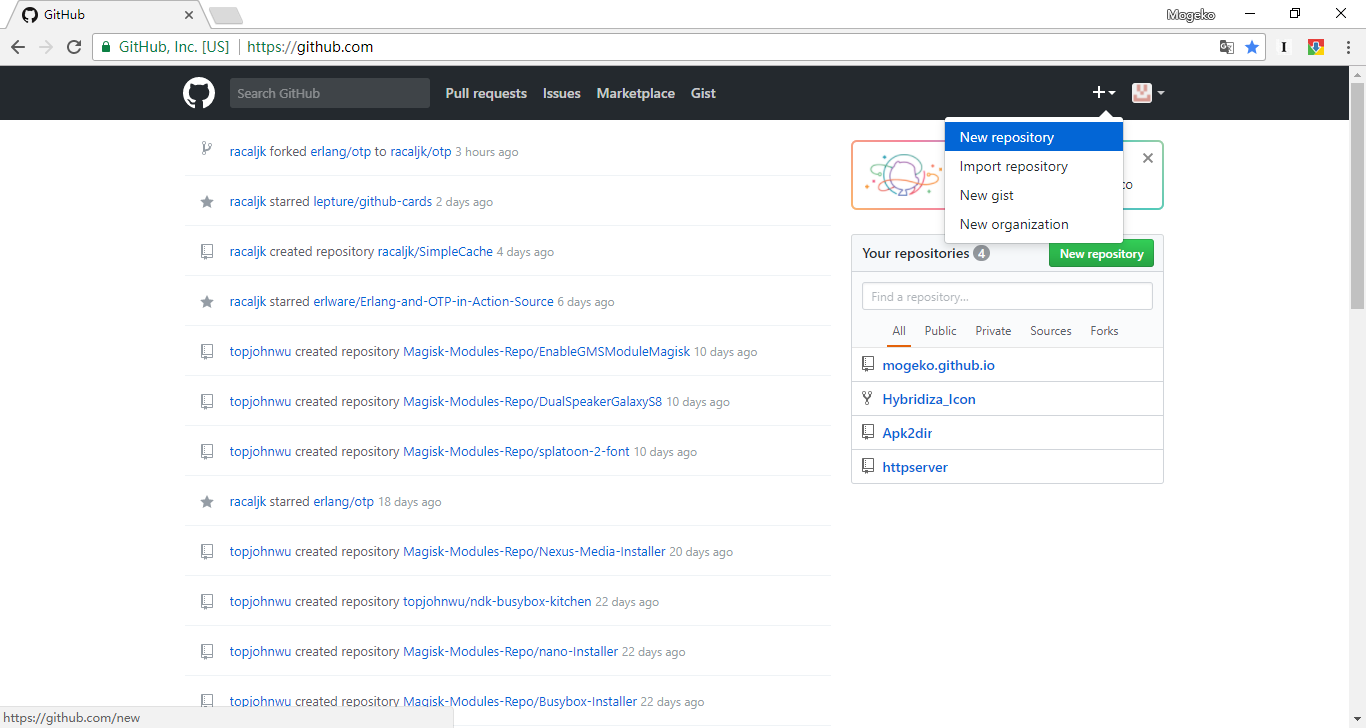
登陆之后,点击页面右上角的加号,选择 New repository

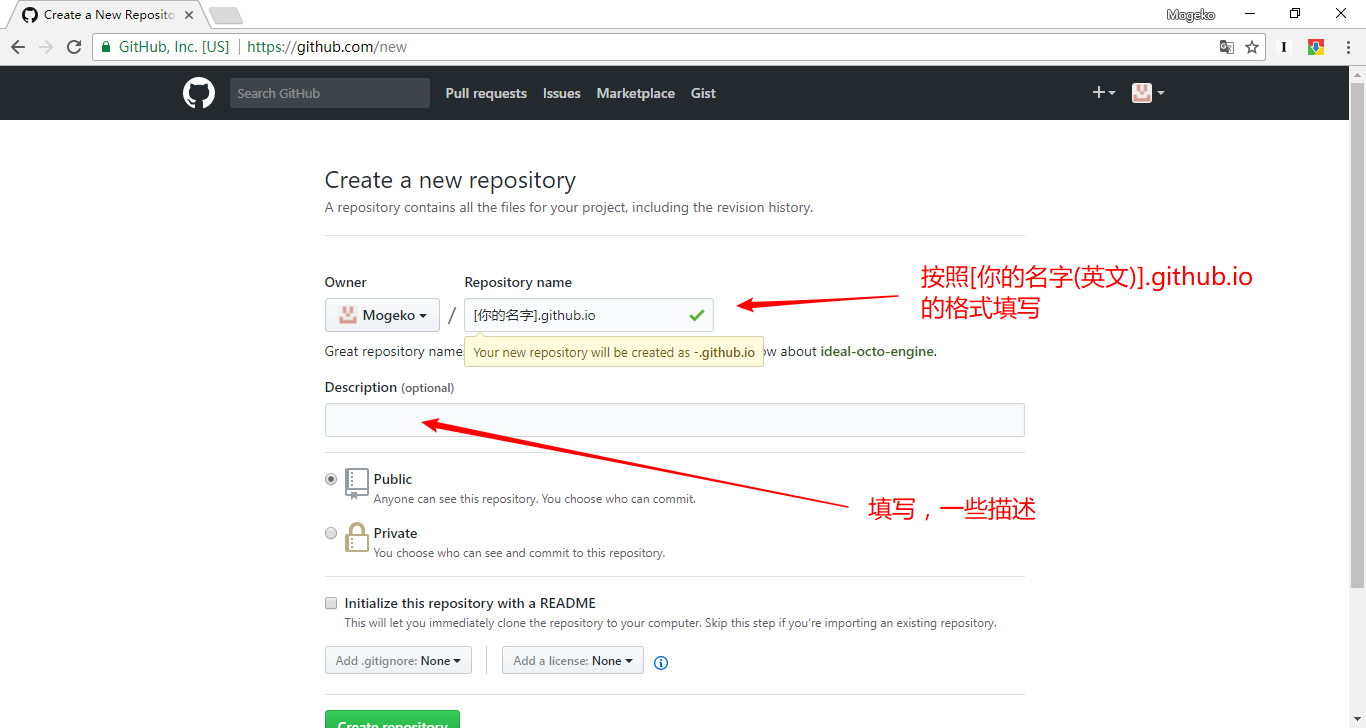
在 Repository name 下填写 [你的名字].github.io(填写注册时的名字,英文),Description (optional) 下填写一些简单的描述(不写也没有关系)

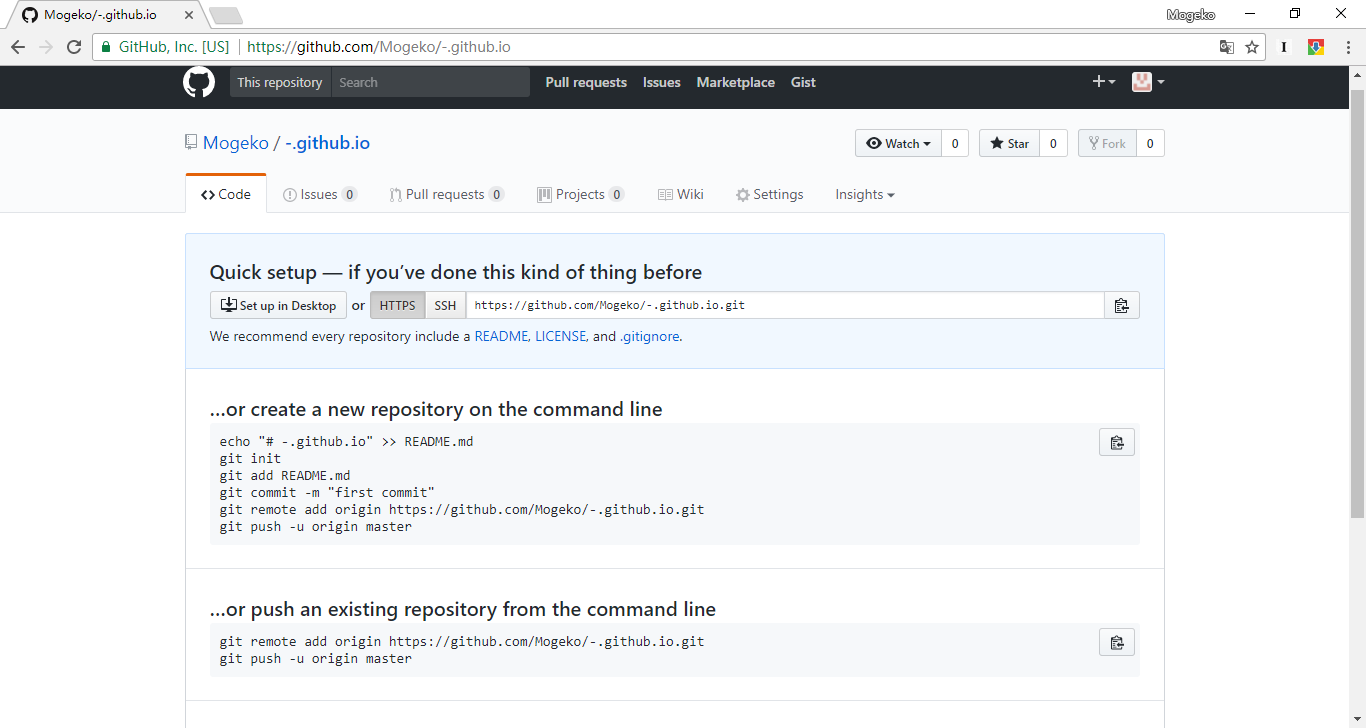
然后你会看到

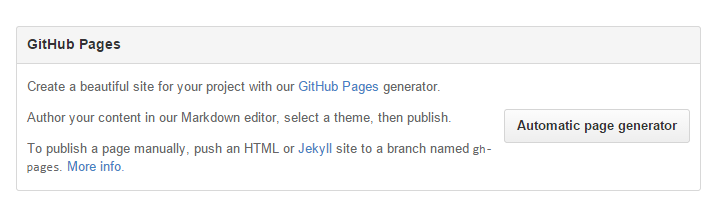
选择右侧的Settings,向下拖动,直到看见GitHub Pages

点击 Automatic page generator,GitHub 将会自动替你创建出一个 gh-pages 的页面。 如果你的配置没有问题,那么大约 15 分钟之后,[你的名字].github.io 这个网址就可以正常访问了
安装 Hexo🔗
按照官网的说法,Hexo是一个 快速、简洁且高效的博客框架
我们要用它来将 Markdown 渲染成网页,然后发布到 GitHub 上。
Hexo 通过 Node.js 来安装
在 CMD 中输入:
npm install hexo-cli -g
你会看到

然后输入
npm install hexo -g

等它安装好了,我们验证一下是否安装成功
输入
hexo -v

下面,初始化我们的 Hexo
找一个地方新建一个文件夹,这个文件夹将是用来存放你博客的地方
切换的刚刚新建的文件夹下,初始化 Hexo:(将[你新建的文件夹的路径]改为你刚刚新建文件夹的路径)
cd [你新建的文件夹的路径]
hexo init

因为我们要用 Git 来发布博客,所以还需要安装一个名为 hexo-deployer-git 的插件
在 CMD 中输入
npm install hexo-deployer-git --save

此时的目录结构↓
.
├── .deploy # 需要部署的文件
├── node_modules # Hexo插件
├── public # 生成的静态网页文件
├── scaffolds # 模板
├── source # 博客正文和其他源文件,404、favicon、CNAME 都应该放在这里
| ├──_drafts # 草稿
| └──_posts # 文章
├── themes # 主题
├──_config.yml # 全局配置文件
└── package.json
配置 Deployment🔗
首先,你需要为自己配置身份信息,打开命令行,然后输入:
git config --global user.name "[yourname]"
git config --global user.email "[youremail]"
修改 _config.yml🔗
按照一下注释按需修改
# Hexo Configuration
## Docs: http://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site # 站点信息
title: # 标题
subtitle: # 副标题
description: # 站点描述,给搜索引擎看的
keywords: # 关键词
author: # 作者
language: zh-CN # 语言
timezone: # 时区
# URL # 链接格式
url: https://[你的用户名].github.io # 网址;必填,否则会报错!!
root: / # 根目录
permalink: :year/:month/:day/:title/ # 文章的链接格式
permalink_defaults:
# Directory # 目录
source_dir: source # 源文件目录
public_dir: public # 生成的网页文件目录
tag_dir: tags # 标签目录
archive_dir: archives # 存档目录
category_dir: categories # 分类目录
code_dir: downloads/code
i18n_dir: :lang
skip_render:README.md # 排除的页面 (可以用来上传 README)
# Writing # 写作
new_post_name: :title.md # 新文章标题
default_layout: post # 默认的模板,包括 post、page、photo、draft(文章、页面、照片、草稿)
titlecase: false # 标题转换成大写
external_link: true # 在新选项卡中打开连接
filename_case: 0
render_drafts: false
post_asset_folder: ture # 资源文件夹
relative_link: false
future: true
highlight: # 语法高亮
enable: true # 是否启用
line_number: true # 显示行号
auto_detect: false
tab_replace:
# Home page setting # 主页设置
## path: 博客主页的根路径 (默认 = '')
## per_page: 每页显示多少个帖子 (0 = 禁用分页)
## order_by: 排序方式 (默认按时间降序排序)
index_generator:
path: ''
per_page: 10
order_by: -date
# Category & Tag # 分类和标签
default_category: uncategorized # 默认分类
category_map:
tag_map:
# Date / Time format # 日期时间格式
date_format: YYYY-MM-DD # 参考http://momentjs.com/docs/#/displaying/format/
time_format: HH:mm:ss
# Pagination # 分页
per_page: 10 # 每页文章数,设置成 0 禁用分页
pagination_dir: page
# Extensions # 拓展插件
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: hexo-theme-next # 主题
# Deployment # 部署,将 [你的用户名] 改成你的用户名
deploy:
type: git
repo: git@github.com:[你的用户名]/[你的用户名].github.io.git
branch: master
注意:
- 配置文件的冒号 ”:” 后面有一个空格
- repo: 按照
git@github.com:[你的名字]/[你的名字].github.io.git的格式填写。
安装 NexT 主题🔗
使用 Hexo 的最大好处就是非常的自由,你可以完全掌握你的博客,想把它弄成什么样都可以。
因此,我们可以安装跟好看的主题来替换 Hexo 自带的 landscape 主题。
我推荐使用 NexT 主题(就是你们现在看到的样子),因为它简洁大方,比较符合我的审美。
而且它也是所有主题中,获得 stars 最多的。(在 GitHub 中,stars 越多,说明该项目越受欢迎。)
使用一下命令安装 NexT
git clone https://github.com/iissnan/hexo-theme-next.git themes/next
不嫌弃的话也可以安装我修改过的版本(*/ω\*) -> NexT
git clone https://github.com/Mogeko/hexo-theme-next.git themes/next
安装好后打开 Hexo 文件夹中的 _config.yml,找到 theme: landscape,将其改为theme: next。\
theme: landscape -> theme: next
重新部署一遍 Hexo,开启 Hexo 的本地服务器\
hexo g
hexo s
现在访问 http://localhost:4000/ 看看效果。(๑•̀ㅂ•́)و✧\
编写文章🔗
引用一段来自官方的文档
你可以执行下列命令来创建一篇新文章。
$ hexo new [layout] <title>您可以在命令中指定文章的布局(layout),默认为
post,可以通过修改_config.yml中的default_layout参数来指定默认布局。
创建文章后,可以看见 source\_posts\ 下有一篇新建的以 .md 为后缀文章。
打开它可以看见
---
title: hello-world //在此处添加你的标题。
date: 2014-11-7 08:55:29 //在此处输入你编辑这篇文章的时间。
categories: Exercise //在此处输入这篇文章的分类。
toc: true //在此处设定是否开启目录,需要主题支持。
---
在之后空白的地方用 Markdown 编写文章。
更多操作🔗
$ hexo generate # 将 Markdown 编译成静态网页
$ hexo deploy # 部署 Hexo 到服务器,也就是到 GitHub
$ hexo server # 启动一个本地服务器,默认地址是 `http://localhost:4000`
# 缩写
$ hexo g # 等同于 hexo generate
$ hexo d # 等同于 hexo deploy
$ hexo s # 等同于 hexo server
$ hexo d -g # 等同于 hexo deploy + hexo generate