使用 ImgBot 无损压缩博客中的图片
众所周知,GitHub 是最好的博客平台(误
像我一样的很多人都喜欢用 GitHub Pages 来部署自己的博客。而博客中难免会有很多的图片文件,而图片往往比纯字符组成的文档大得多,这可能会成为拖慢网站加载时间的重要诱因。为了解决这一问题,很多人会选择使用图床或者国内的 CDN,但这些方案都存在着各种各样的问题 (公共图床可能不稳定,私人图床和 CDN 都需要在公安局备案过的个人域名)。而且这样方案都是将提供图片的服务器搬到了国内,用户加载图片所消耗的流量仍然是原来那么多。
今天我就换一种思路来缓解这一问题:通过无损压缩在不减少图片质量的前提下减少图片的大小,从而实现加快加载速度减少流量消耗的目的。
这一思路实现起来并不难,晚上也有很多无损压缩图片的软件或者网站,难的是让压缩图片这一过程自动化完成。今天介绍的这个服务是我目前找到的最方便最自动的免费方案了。
关于 ImgBot🔗
今天的主角叫做 ImgBot,是一个无损压缩图片的服务。

它最厉害的地方在于它可以无缝的与 GitHub 集成在一起,只需要在 GitHub Market 上添加了这个服务,ImgBot 就会自动递归扫描并压缩你的所以仓库中的图片文件,然后给你提一个 PR,当你确认无误后,将 PR 合并到相关分支上即可。
也就是说,你只需要检查并合并分支即可,剩下的事情都交给 ImgBot 来做。
安装 ImgBot🔗
因为我已经安装了 ImgBot 了,所以文字与截图上的可能有点出入
首先来到 GitHub Market,点击 Set up a free trial

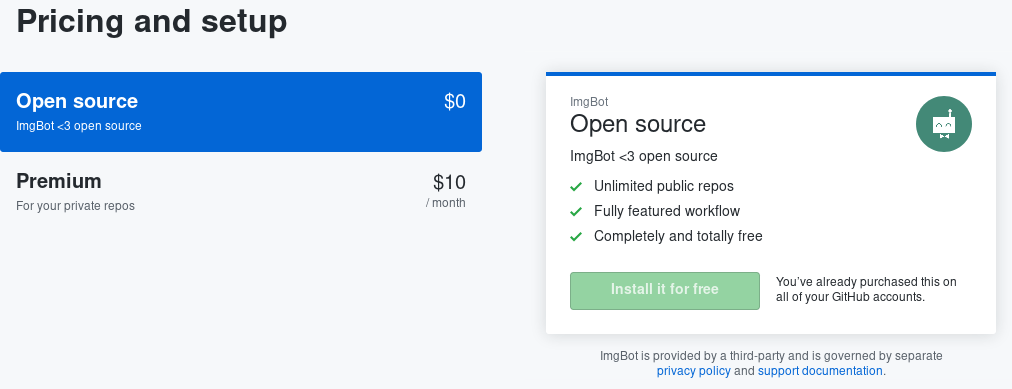
然后选择 Open Source (也就是免费的那个方案),然后点击 Install it for free

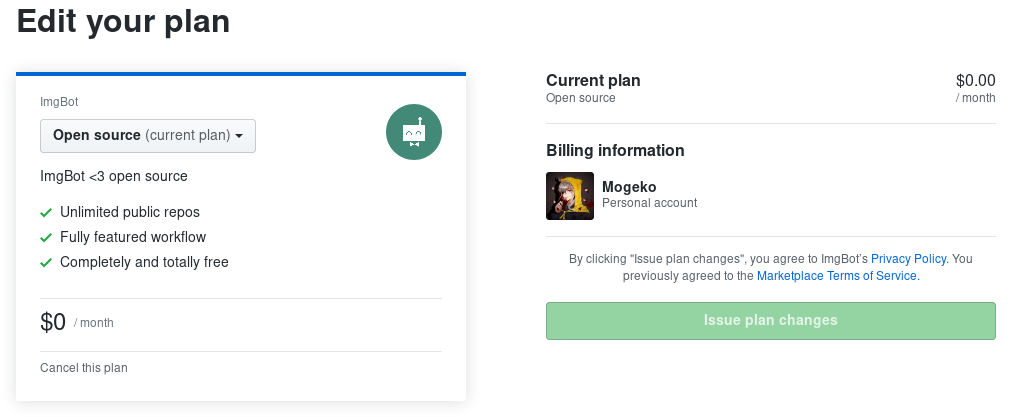
检查一下订单,点击 Complete order and begin installation

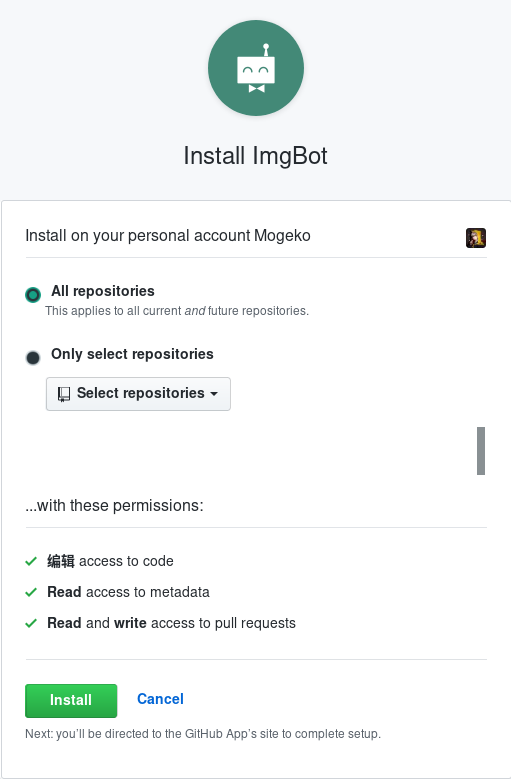
确认一下 ImgBot 可以访问的仓库 (默认 All),以及授予给 ImgBot 的权限,点击 Install

看到这个页面就说明 ImgBot 服务已经成功的安装到你的 GitHub 账户上了

使用 ImgBot 压缩图片🔗
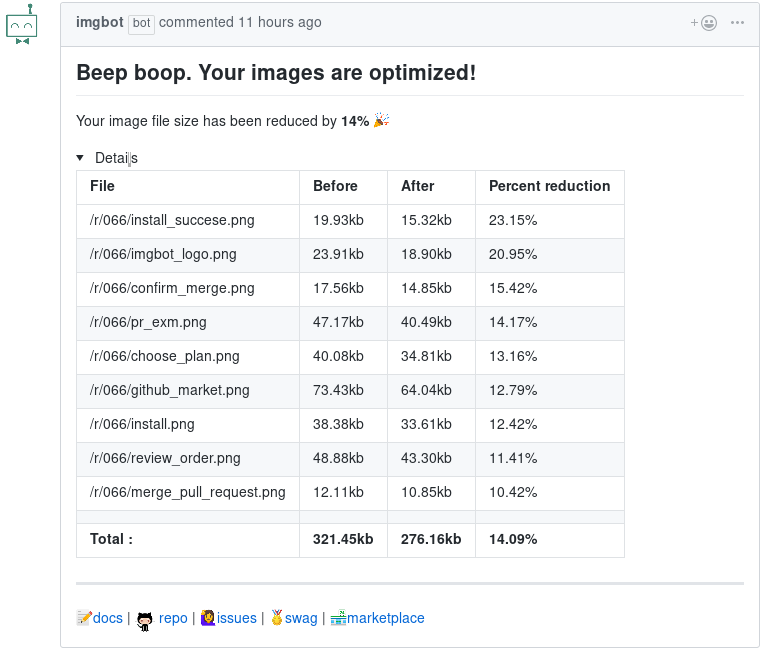
将 ImgBot 服务安装到你的 GitHub 账户上后,ImgBot 就会自动递归寻找并压缩 Git 仓库中的图片文件 (如果图片比较多,这一步可能回花费几天的时间),压缩好后会向你提一个像这样的 PR

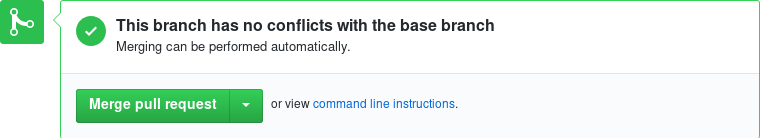
你可以点开 Datails 查看压缩前后大小、压缩率等细节,确认无误后,点击 Merge pull request 开始合并

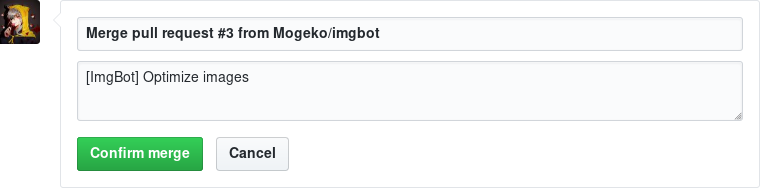
输入 commit 信息,点击 Confirm merge

看到以下信息就说明合并成功了

至此,图片压缩完毕
设置 ImgBot🔗
根据 ImgBot 的官方文档,我们可以通过在 Git 仓库的根目录下放置配置文件 .imgbotconfig 来设置 ImgBot
目前有三个配置项:
-
提交 PR 的频率:
"schedule"- 选项:
daily|weekly|monthly
- 选项:
-
排除的文件:
"ignoredFiles"- 选项:被排除文件的路径,支持通配符
*
- 选项:被排除文件的路径,支持通配符
-
是否使用有损压缩方式 (压缩率更高):
"aggressiveCompression"- 选项:
true|false
- 选项:
以下是较为完整的例子:
{
"schedule": "daily", // daily|weekly|monthly
"ignoredFiles": [
"*.jpg", // ignore by extension
"image1.png", // ignore by filename
"public/special_images/*" // ignore by folderpath
],
"aggressiveCompression": "true" // true|false
}
更多详情请参考 ImgBot 的官方文档