为 Hugo 博客添加字数统计
3 min read
作为一个孤芳自赏的 Bloger,每一篇文章都像是自己的孩子一样,孩子的“体重”如何是每一个父母都关注的问题。
今天就简单的教教大家如何给自己的孩子称“体重”。
相关模板变量🔗
作为一个静态网页生成器,Hugo 为使用者提供了很多与网页相关的模板变量,而与文章字数相关的模板变量有两个:
.FuzzyWordCount: 文章内容的大致单词数 (字数).WordCount: 文章内容的单词数 (字数)
我们可以看到 .FuzzyWordCount 提供的是一个大概的值 (整 100),比如 1 个字算 100 字,2 个字还算 100 字,201 个字算 200 字。这样统计出来的字数可能会比实际情况更多一点,虽然更有牌面但全都是整数未免也太假了。所以我还是决定使用 .WordCount。
更多与模板变量相关信息请参考:Variables and Params
为主题添加「字数统计」模板🔗
首先启动一个本地的 Hugo 服务器。
hugo server
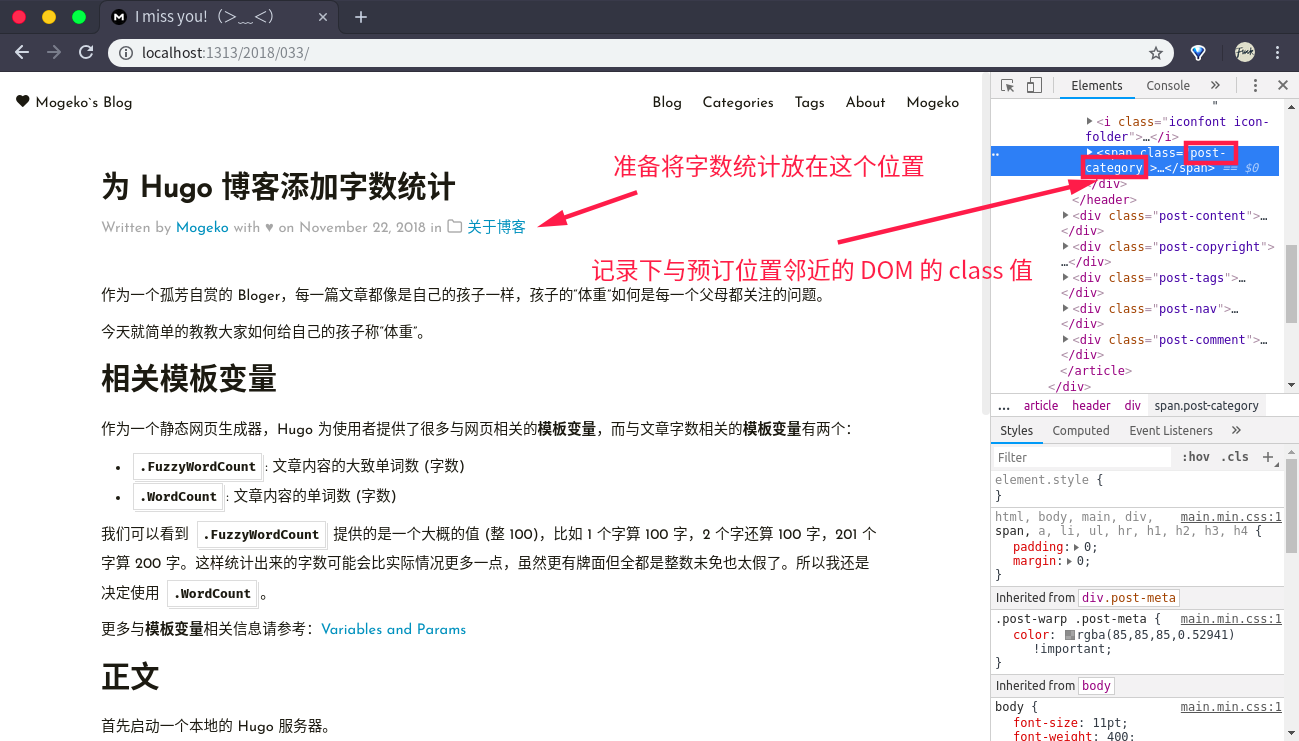
然后打开 Chrome,利用 DevTools 定位放字数统计的位置

然后记录下与预订位置邻近的 DOM 的 class 的值。
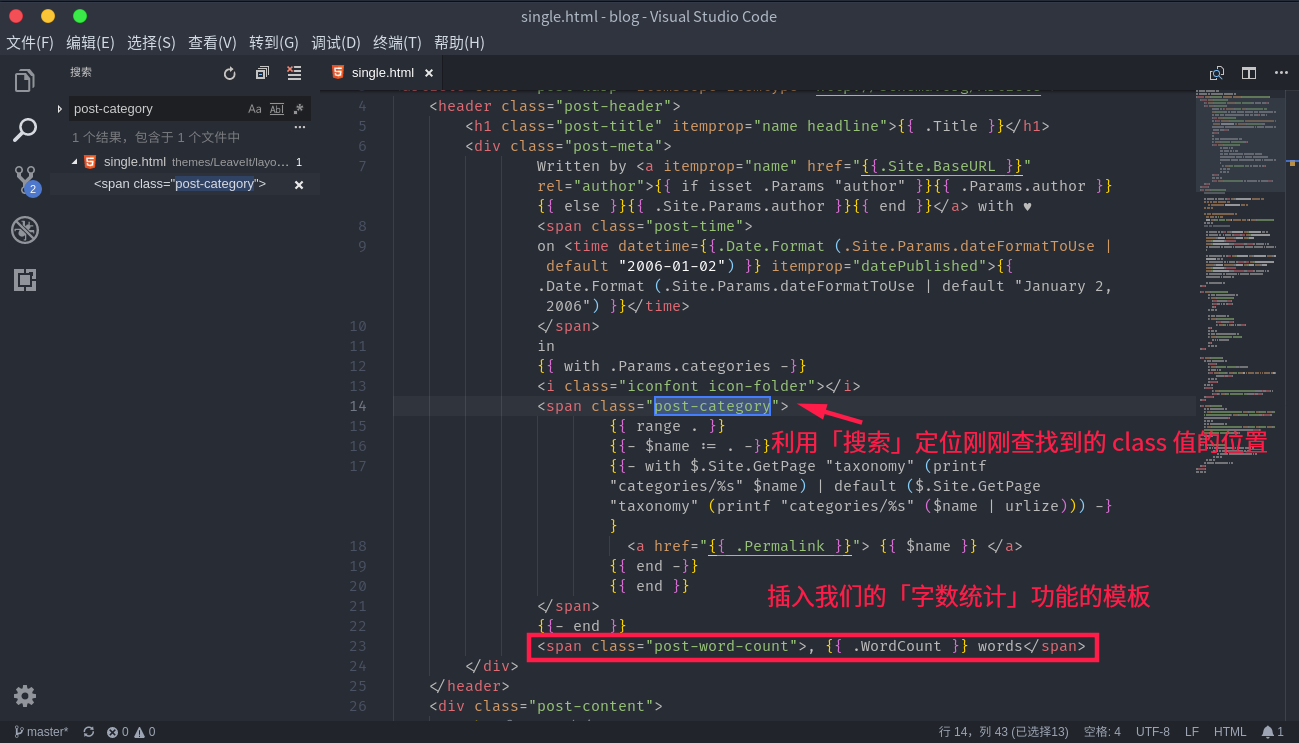
打开 VSCode,利用「搜索」定位刚刚查找到到 class 值的位置。

再在合适的位置中插入以下代码:
<span class="post-word-count">, {{ .WordCount }} words</span>
然后再在 Chrome 中查看效果。
统计字数不正确🔗
一打开 Chrome 懵逼了。我辛辛苦苦码了这么久才 69 个字???{{< spoiler >}}你豁鬼哦!!(╯‵□′)╯︵┴─┴{{< /spoiler >}}

Google 了一下才知道,原来 Hugo 默认不会统计中文 (详情),需要在config.toml 中添加这么一句配置才可以开启对中文的统计
hasCJKLanguage = true
正常了

相关文章🔗
Previous article
Next article