使用 Travis CI 自动部署 Hugo 博客
通过 Travis CI 来部署 Hugo 或者 Hexo 博客可能在配置的时候会麻烦一点,但配置好后确实是方便了不少。特别是对于 Hugo 这种没有部署插件的静态网站生成器,只能手动部署到 GitHub。
网上有很多关于用 Travis 自动部署 Hexo 的文章,却没看到几篇关于 Hugo,虽然原理都差不多,但细节上还是有很多容易让小白头疼的地方,所以今天我就来教教如何用 Travis 来自动部署 Hugo。
正文🔗
废话不多说,我们开始吧!
设置代码仓库🔗
首先确保你的 GitHub 上有这两个仓库:用来部署博客的 [用户名].github.io 和 用来存放“源码”的 Blog
这里与别的使用 Travis 自动部署博客教程稍微有点不同,别人家大多上将博客的源码放在 [用户名].github.io 的分支上,而不是向我一样开两个仓库
开两个仓库的好处有:
- 结构更清晰。与博客相关的内容都在 **
Blog**仓库里,[用户名].github.io只用来提供一个 GitHub Pages 的服务 - 「源码」存放在
master分支下,clone更快 {{< spoiler >}}我不知道上我的原因还是 GitHub 或是 Git 的原因,我从 GitHub clone 除 master 分支以外的分支时,下载速度贼慢,只有几百 kb 每秒,clone 一个 「源码」 都至少要半个多小时{{< /spoiler >}}
申请 Token🔗
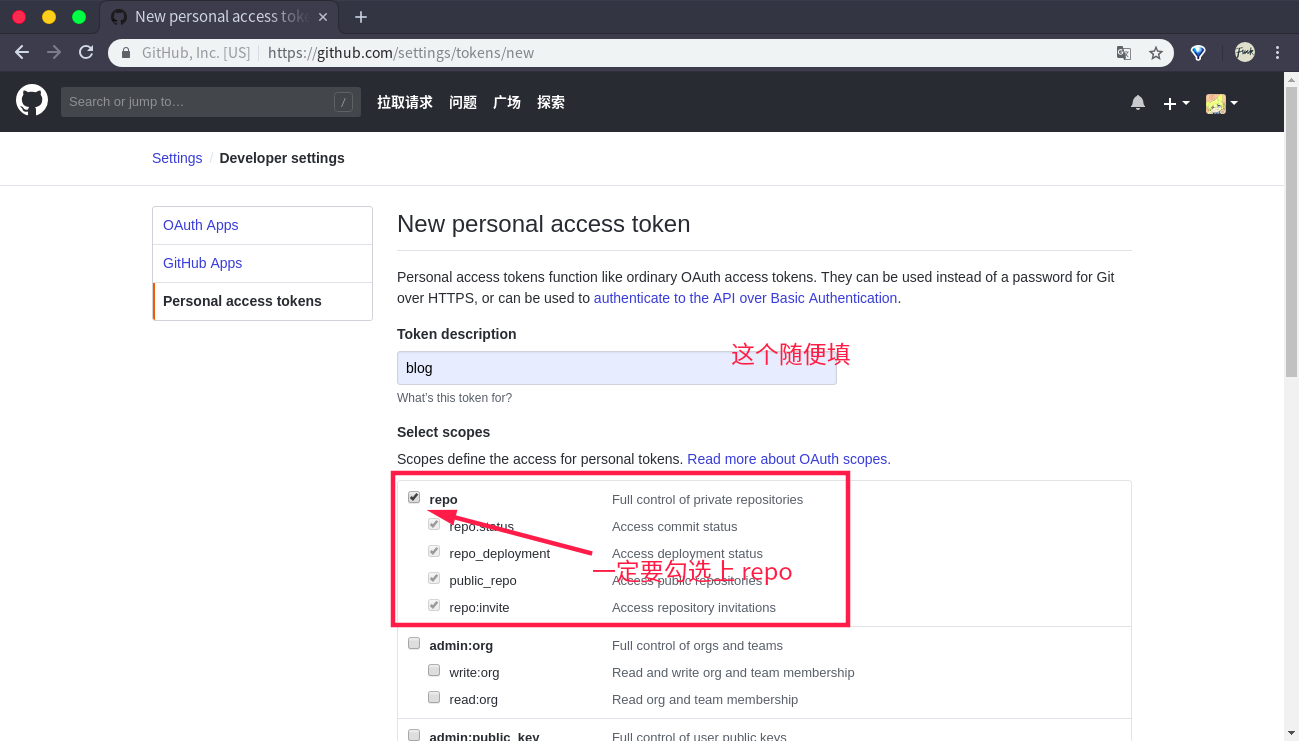
然后要去 GitHub 上申请一个新的 personal access token。
Token description 也就是 Token 的名字,可以随便填。然后一定要勾选上 repo 上的所以项目,然后别的项目一个都不要选。点 Generate token 生成 Token。

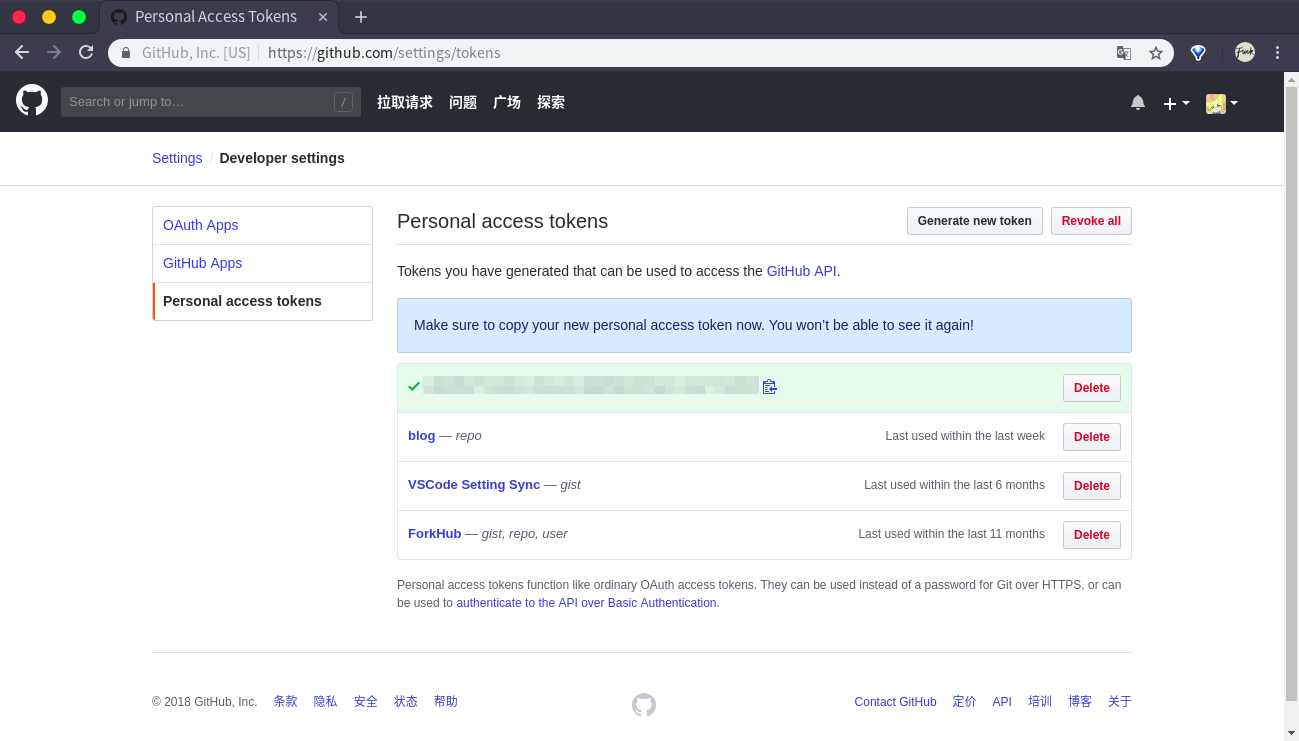
然后记下 Token 的值,也就是我打码的那一部分 (一定要记下来,因为离开这个页面之后就没有机会再次查看了)

设置 Travis CI🔗
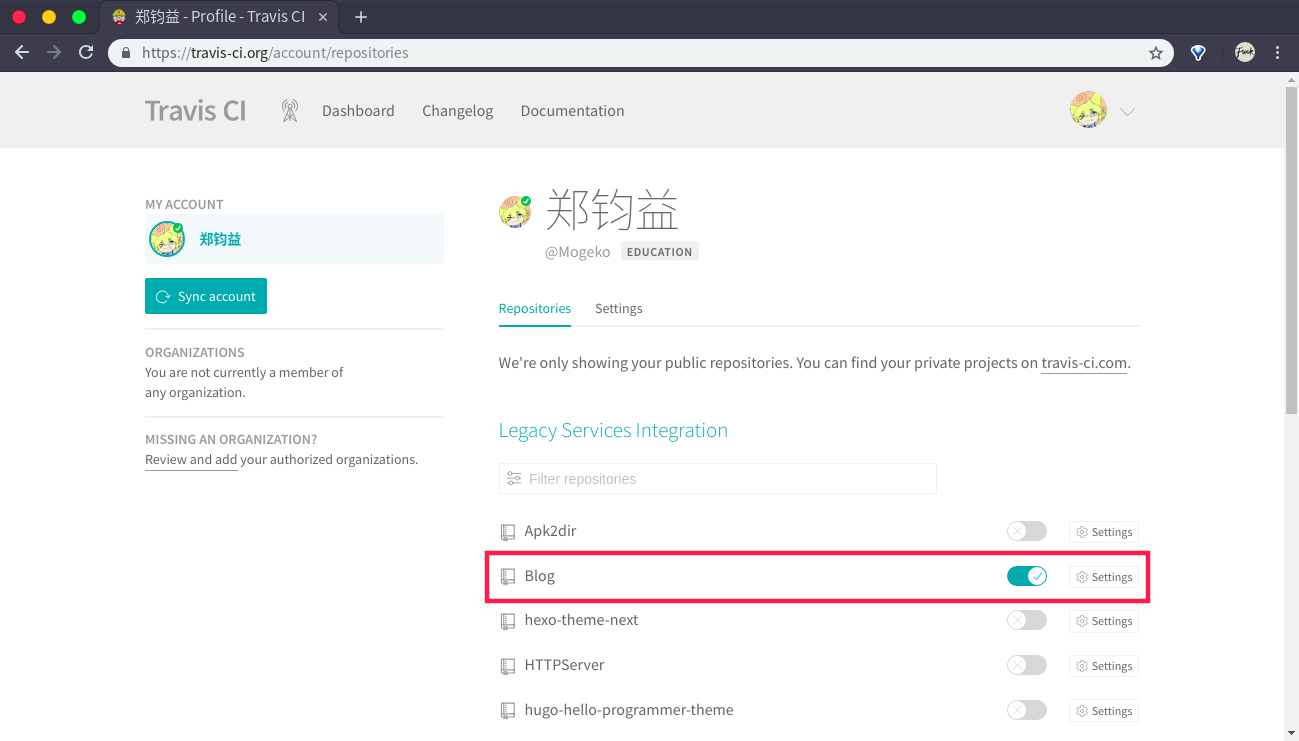
接着来到 Travis CI,使用 GitHub 帐号登录;然后为 Blog 仓库打上 ☑,然后点 setting。

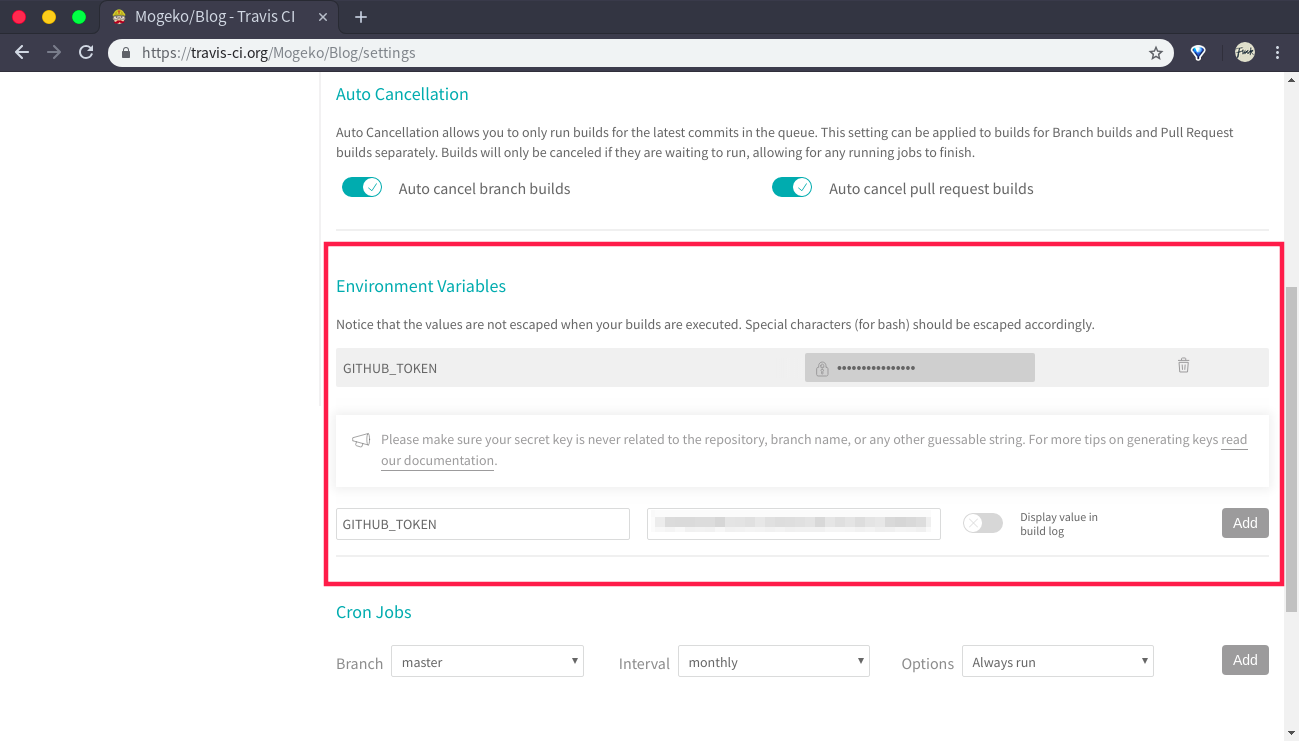
然后填写 Environment Variables。
Name填写:GITHUB_TOKENValue填写:刚刚在 GitHub 申请到的 Token 的值

点击 Add
编写 .travis.yml🔗
在 Blog 的目录下创建并编辑一个 .travis.yml 文件。这个文件的作用是告诉 Travis CI 如何部署你的博客的
language: go
go:
- "1.8" # 指定Golang 1.8
# Specify which branches to build using a safelist
# 分支白名单限制:只有 master 分支的提交才会触发构建
# branches:
# only:
# - master
install:
# 安装最新的hugo
- wget https://github.com/gohugoio/hugo/releases/download/v0.51/hugo_0.51_Linux-64bit.deb
- sudo dpkg -i hugo*.deb
# 安装主题
- git clone [你使用的主题的 Git 地址]
script:
# 运行hugo命令
- hugo
after_script:
# 部署
- cd ./public
- git init
- git config user.name "[你的名字]"
- git config user.email "[你的邮箱]"
- git add .
- git commit -m "Update Blog By TravisCI With Build $TRAVIS_BUILD_NUMBER"
# GitHub Pages
- git push --force --quiet "https://$GITHUB_TOKEN@${GH_REF}" master:master
# GitHub Pages
- git push --quiet "https://$GITHUB_TOKEN@${GH_REF}" master:master --tags
env:
global:
# GitHub Pages
- GH_REF: [用来部署博客的 Git 地址]
deploy:
provider: pages # 重要,指定这是一份github pages的部署配置
skip-cleanup: true # 重要,不能省略
local-dir: public # 静态站点文件所在目录
# target-branch: master # 要将静态站点文件发布到哪个分支
github-token: $GITHUB_TOKEN # 重要,$GITHUB_TOKEN是变量,需要在GitHub上申请、再到配置到Travis
# fqdn: # 如果是自定义域名,此处要填
keep-history: true # 是否保持target-branch分支的提交记录
on:
branch: master # 博客源码的分支
将上面的配置文件按照你的实际情况更改。
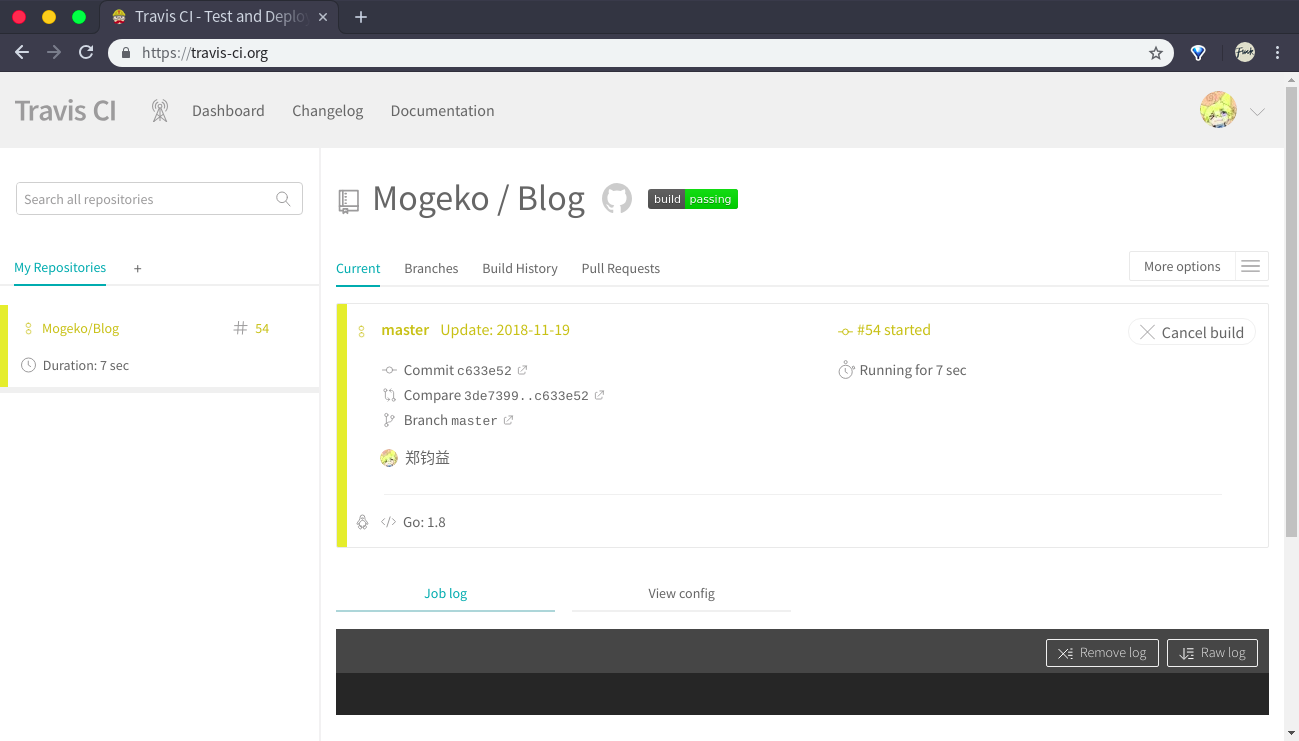
然后将代码提交到 Blog 仓库 里。等个一两分钟,就可以在 Travis CI 上查看部署情况了
绿色 代表部署成功 黄色 代表正在部署 红色 代表部署失败 灰色 代表部署被取消

然后再去你的博客,如果没有出什么偏差的话就说明部署成功了 | ・ω・’)
以后的话就只需要把写好的文章推送到 Blog 仓库 下就可以了,就不需要再自己编译然后手动推送了 {{< spoiler >}}甚至连 Hugo 都可以不要装 | ・ω・’){{< /spoiler >}}
附录 以及一些坑 _(:з)∠)_🔗
添加 .gitignore 文件🔗
在 Hugo 本地编译时会产生 public 文件夹,但是这个文件夹中的内容对于 Blog 仓库 来说是不需要的 (包括用来存放主题的 themes 文件夹和主题产生的 resources 文件夹也是不需要的)
我们可以用一个.gitignore 文件来排除这些内容
在 Blog 目录下创建并修改 .gitignore,然后提交到 GitHub
public/*
themes/*
resources/*
Travis CI 的分支白名单🔗
我给你的 .travis.yml 文件中有怎么一段
# Specify which branches to build using a safelist
# 分支白名单限制:只有 master 分支的提交才会触发构建
branches:
only:
- master
这一段的作用是限制触发构建的分支。这在正常开发中是很重要的配置,特别是在团队 (多人) 开发的场景中。
不过这里不存在这个场景,并且如果配置错了会出很大的问题,很容易坑到小白, {{< spoiler >}}比如说我 _(:з)∠)_ {{< /spoiler >}}所以默认就给注释掉了。
如果你晓得这是干啥的,并且觉得有必要的话,可以考虑开启